Fonts are considered an important element of any website graphic look and feel. The color, style and size of any font can be customized according to your varying website designs. However, before using any font in your web page design, it is important to understand its impact over the readers with typography and fonts. Fonts contribute an important element of any design layout, using them effectively improves the quality of your website design. The below mentioned are some basic ideas of font types and styles which can help you to embark with impressive website designs.
Understanding the basics.
The best way to work with fonts or typography over the web medium is to understand whether the font is safe for the web page use. There are countless fonts seen in the arsenal for your web design projects; however, if the users do not have these at their systems, they are bound to see nothing at their end.
Hence a majority of designers generally choose web safe fonts which they known that it will show up to the users. Besides, you need to understand the basics of spacing and alignment while using various safe fonts over the web design. Even though you are a seasoned designer, it is important to brush up these basics.
This will remind you these font usage golden rules which you practice in your various web design projects. Moreover, the fonts used in your web design should always be licensed especially for @font-face use. Just because you get fonts for free doesn’t mean that you have the right to use them publically.
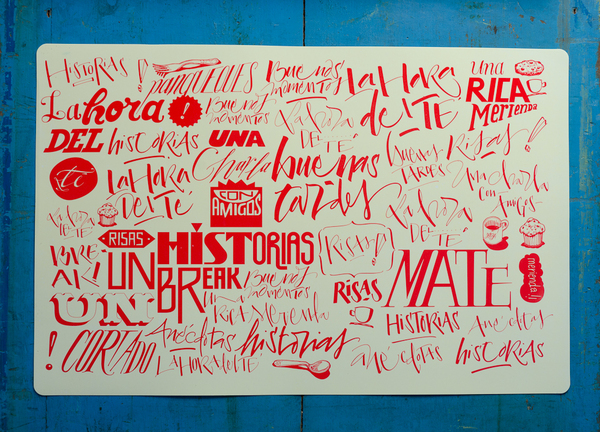
Font Styles
The most common font types include sans serif, serif, fancy, monospace and cursive. Among these the options of serif and sans serif are considered to be the most popular used font styles. The serif letters generally ends with a slight extension which appears like a small feet, for instance Courier and Times are serif styles. However, the sans serif are crystal clear and are not seen any feet in it, the best example of this style is Helvetica and Arial. You can further find a couple of typefaces including normal, italic, bold and bold italic along with other extensions. The font – Verdana is considered to be a popular choice and looks cool on PCs and Macs. The other common fonts which are used include Arial, Trebuchet, Lucida Grande and Georgia. Each of these fonts have their own specific character and style, you have to use them accordingly in your web design.
Font Size
The font size used in main contents, headings and subheadings are very critical as it plays a role in controlling the emphasis factor. In your main content, the popular size is 10 or 12 pixel, whereas in heading and subheading, you can use one size bigger in order to build proper hierarchy. The factor of font hierarchy is an important element which is actually your information design and type design.
A visitor coming at your website gets visual cues when it glances over your headings and the fonts used in it. Using bold option in any font size can help your website design to appear neat and organized. The more uniform your typefaces and font sizes the improved the overall look and appeal of your website design.
Adding the elements of Style and Emphasis
By emphasizing your content, you actually give a new life to your text in your web design. You can find a number of choices which works along with your eye movement in any specific direction. The factor emphasis is relevant in advertising any product on the web. There are number of customizations available including normal, italic, bold and bold italic along with other extensions which can be used as per your requirements.
Moreover, you can also use capital letters or simply underline any word or sentence to emphasize the text. By using colors you can get rid of the monotony in your content. However, it should be used with proper care as trying some wrong colors can make your text difficult to read. The line spacing and the intra letter spacing or kerning is also an important element of effective web design. If you use spacing wisely you embark with a perfect finishing quality in your content. Maintaining a proper balance is important while working with spacing. It helps to make your content readable and accessible to your visitors.
Though the fonts may not seem to be as important as the graphics of a website for any novice website designer, however, their significance cannot be underestimated. Using different style fonts in a right way play a key role in imparting information about your products and services. By engaging competent fonts, you embark effective web design, thus attracting a number of visitors towards your website.
—————–
About the author: Alyssa Clarke is a blogger who also happens to be a tech buff. She is always on a look out for latest tech stuff and is currently hunting for wireless speakers. She is always on a look out for concept gadgets and vehicles and her recent favorite is the Parker brothers choppers.